Get Started with Semarchy xDI Designer
The Semarchy xDI Designer is the dedicated Integrated Development Environment (IDE) for integration flows on the Semarchy xDI platform. It provides all the required features to develop and maintain flows:
-
Metadata Driven Approach: The entire integration design is driven by metadata, supporting powerful cross-referencing and impact analysis capabilities that ease the development and maintenance of data integration flows.
-
Declarative Design: Data mappings and integration processes are designed using graphical editors and transformed into technical processes using built-in process templates.
-
Components reusability and templating.
-
Team collaboration.
The Designer Interface
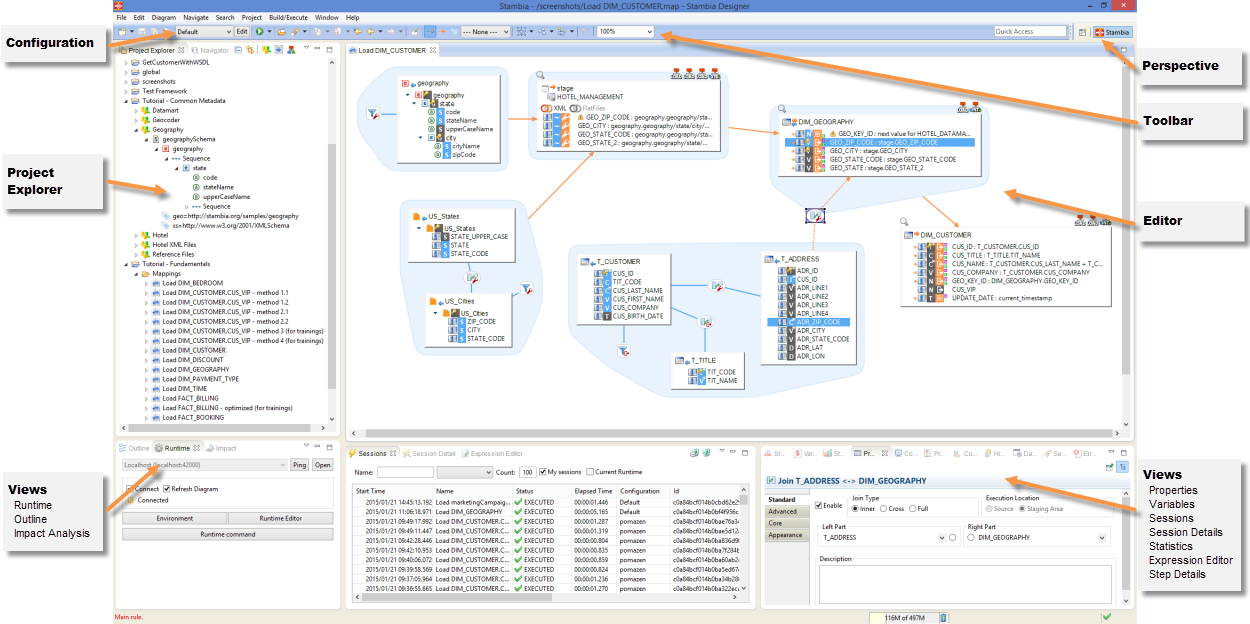
The Designer is an Eclipse workbench and appears as follows:

Perspectives
Perspectives define specific layouts in the Designer. A default Semarchy xDI perspective is available and customized perspectives can be defined.
Views
Different types of views are available:
-
The Project Explorer view provides a hierarchical view of the resources. In this tree view, designers can:
-
Expand and collapse nodes to access child objects.
-
Double-click a node to open the object’s editor.
-
Right-click a node to access all possible operations on this object.
-
-
Design-time views allow navigating, viewing, and editing object properties.
-
Run-time views allow monitoring the Runtime components and flows executions.
Editors
The Editor section contains the various objects being edited: mappings, metadata, processes, etc. You can have multiple editors open at the same time, each editor appearing with a different tab.
Save an Editor
When the object in an editor is modified, the editor tab is displayed with a star in the tab name. For example, Contact* indicates that the content of the Contact editor has been modified and needs to be saved.
To save an editor, either:
-
Click the Save button in the editor toolbar.
-
Use the keyboard key combination Ctrl+S.
You can also use the Save All button in the tree view toolbar, or press Ctrl+Shift+S to save all modified editors.
Close an Editor
To close an editor:
-
Click the Close button on the editor’s tab.
-
Use the Close option in the editor’s context menu (right-click on the editor’s tab).
You can also use the Close All option in the editor’s context menu (right-click on the editor’s tab) or in the File menu to close all open editors.